deividpeppers
Nuevo
- Registrado
- 19 Nov 2023
- Mensajes
- 1
- Puntos
- 1
- Edad
- 35
Estoy intentando hacer un cuestionario para insertar en una web de wordpress que tiene el tema Divi activo. Divi es un constructor de temas, si alguien no lo conociese, que me permite construir una web mediante módulos, y uno de esos módulos me deja meter código html y css, y el javascript lo puedo meter en un apartado de la configuración del tema. No creo que el problema sea Divi realmente, pero es para dar contexto.
Yo no sé programar, y quería meter en la web la posibilidad de hacer unos cuestionarios, pero no he encontrado ningún plugin de wordpress que me permitiese hacer lo que quería, por lo que he estado intentando hacerlo directamente con código con la ayuda de Chat GPT.
En general ahora mismo el código funciona aparentemente, pero hay algún tipo de problema que a veces ocurre cuando he intentado hacer algunas modificaciones, que voy a intentar explicar.
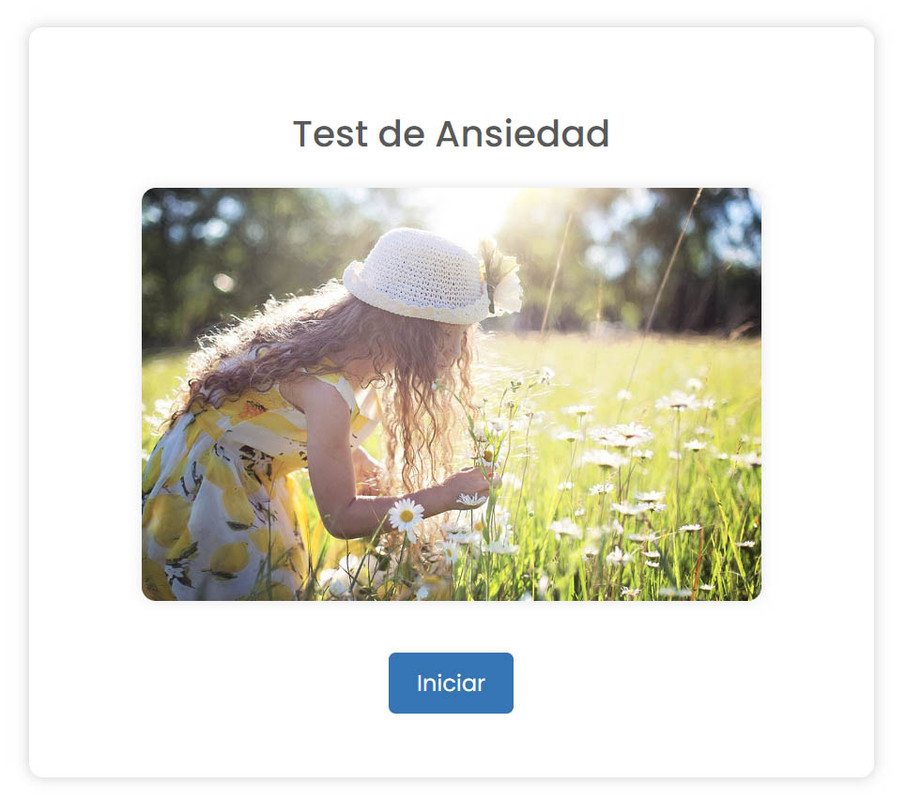
En la página de edición, para modificar el html y css, en el módulo se ve una especie de previsualización, de lo que sería la primera página del cuestionario, la portada. Y se ve así:

Como se ve, hay dos botones abajo, uno de iniciar, que está bien puesto, y otro de siguiente, que en teoría no debería aparecer ahí, sino en las siguiente páginas.
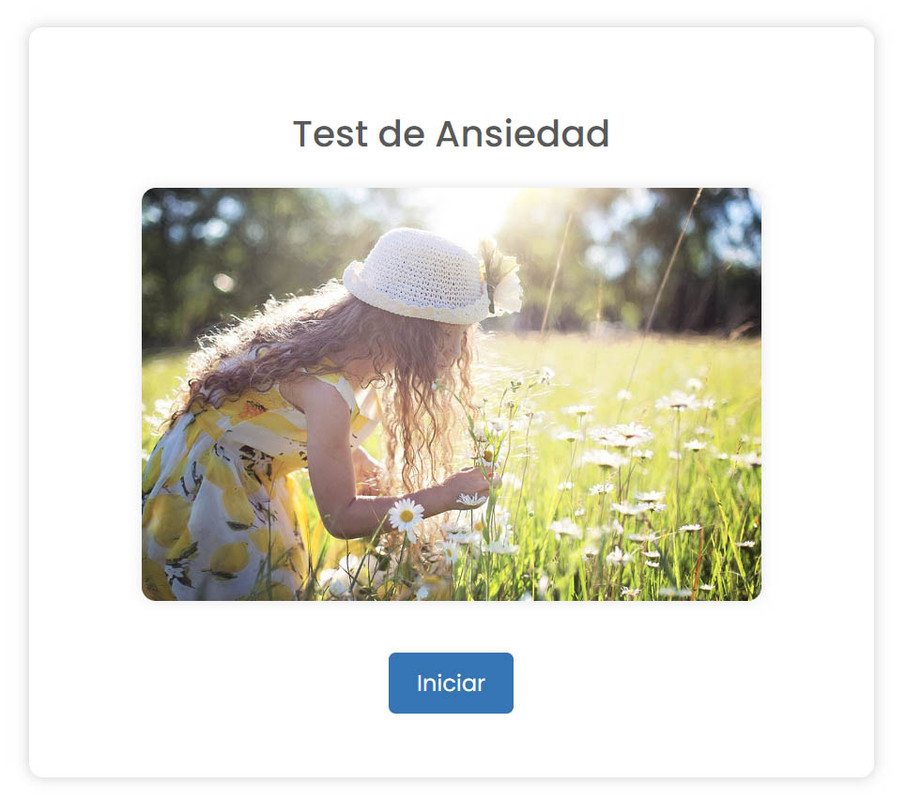
Sin embargo, si vas a la dirección de la web, sin el modo editar para ver cómo ha quedado, el cuestionario se ve bien, sin el botón de siguiente, sólo con el de iniciar. Adjunto imágenes de cómo se ve el resto de test fuera del modo editar.

En la siguiente imagen se ve la siguiente página al darle a iniciar, y empiezan las páginas con las preguntas, que hay 5 páginas, con 2 preguntas en cada página, por lo que hay 10 preguntas en total.

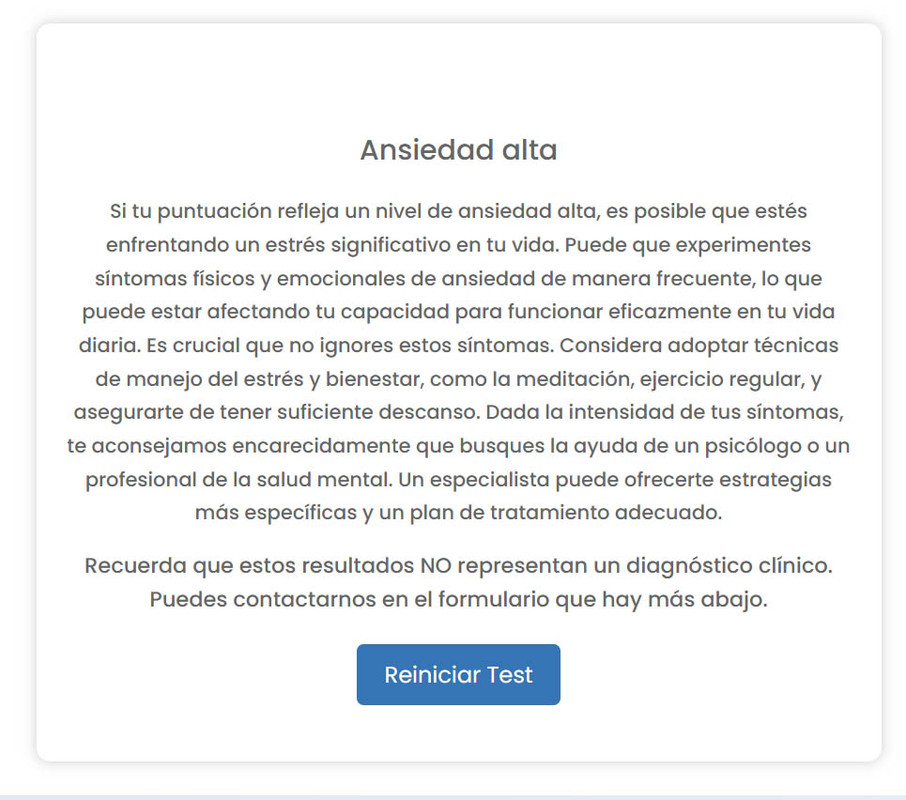
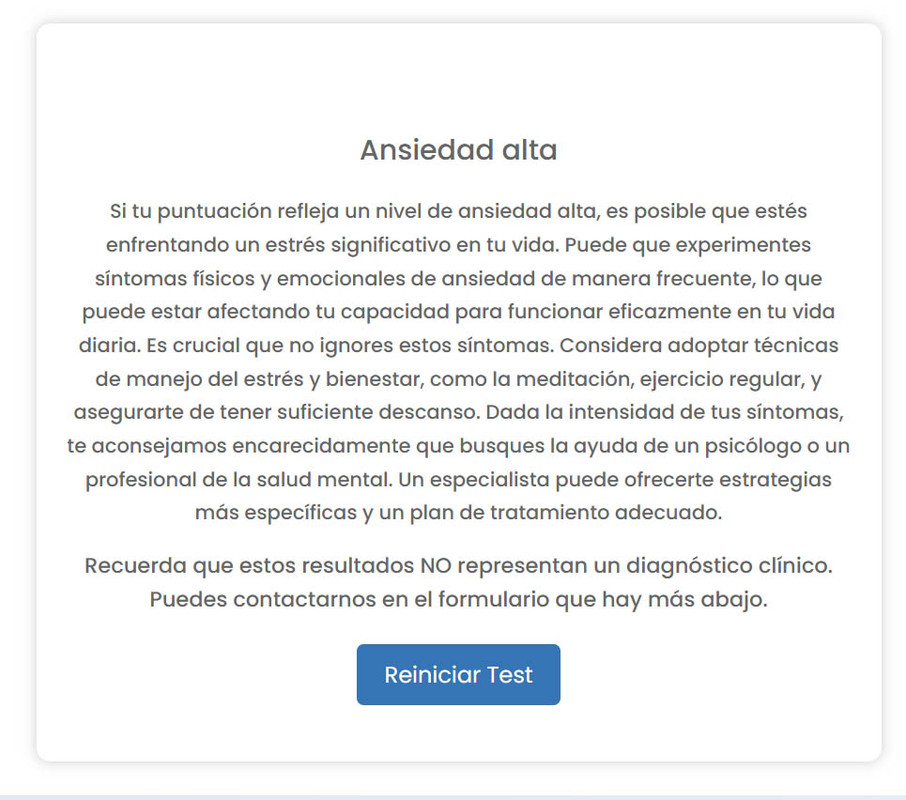
Así hay que contestar las 10 preguntas, hasta llegar a la página final, en la que se da el resultado de la puntuación. Ya que cada respuesta se asocia a un número, y el total de las respuestas que hayas elegido se asocia a un tipo de resultado, Por ejemplo si has sacado 25 puntos, eso hace aparecer un resultado, si has sacado 38, entonces sale otro resultado, etc. Y esta es la pantalla final:

La cuestión es por qué se ve en el modo edición con ese botón de siguiente que no debería verse, y fuera del modo edición se ve normal. El problema es que quiero hacer más cambios en el código, sobre todo el javascript para poder tener en la web diferentes cuestionarios con diferente contenido, y me ha pasado varias veces que al ir pidiendo cambios al Chat GPT hay un momento en el que, supongo que hace algún cambio mal, y fuera del modo edición se ve la portada con los dos botones, y no se puede avanzar, y cuando le pido cambios sobre eso, introduzco los cambios en el código, y no cambia nada, y tengo que volver a la versión anterior del código. No sé si tiene sentido, pero me da la sensación de que de alguna manera esa página que veo en el modo edición, es una página que "existe" en el código, pero que después no se ve fuera del modo edición, y por eso al pedirle cambios e introducirlos, yo no los veo en la previsualización. No sé si me estoy explicando bien.
En resumen, lo que quiero saber es si algo del código que esté mal puede explicar eso, y qué habría que hacer para cambiarlo adecuadamente, para tratar de reducir los problemas a la hora de hacer más cambios.
Mando todos los códigos aquí:
Yo no sé programar, y quería meter en la web la posibilidad de hacer unos cuestionarios, pero no he encontrado ningún plugin de wordpress que me permitiese hacer lo que quería, por lo que he estado intentando hacerlo directamente con código con la ayuda de Chat GPT.
En general ahora mismo el código funciona aparentemente, pero hay algún tipo de problema que a veces ocurre cuando he intentado hacer algunas modificaciones, que voy a intentar explicar.
En la página de edición, para modificar el html y css, en el módulo se ve una especie de previsualización, de lo que sería la primera página del cuestionario, la portada. Y se ve así:

Como se ve, hay dos botones abajo, uno de iniciar, que está bien puesto, y otro de siguiente, que en teoría no debería aparecer ahí, sino en las siguiente páginas.
Sin embargo, si vas a la dirección de la web, sin el modo editar para ver cómo ha quedado, el cuestionario se ve bien, sin el botón de siguiente, sólo con el de iniciar. Adjunto imágenes de cómo se ve el resto de test fuera del modo editar.

En la siguiente imagen se ve la siguiente página al darle a iniciar, y empiezan las páginas con las preguntas, que hay 5 páginas, con 2 preguntas en cada página, por lo que hay 10 preguntas en total.

Así hay que contestar las 10 preguntas, hasta llegar a la página final, en la que se da el resultado de la puntuación. Ya que cada respuesta se asocia a un número, y el total de las respuestas que hayas elegido se asocia a un tipo de resultado, Por ejemplo si has sacado 25 puntos, eso hace aparecer un resultado, si has sacado 38, entonces sale otro resultado, etc. Y esta es la pantalla final:

La cuestión es por qué se ve en el modo edición con ese botón de siguiente que no debería verse, y fuera del modo edición se ve normal. El problema es que quiero hacer más cambios en el código, sobre todo el javascript para poder tener en la web diferentes cuestionarios con diferente contenido, y me ha pasado varias veces que al ir pidiendo cambios al Chat GPT hay un momento en el que, supongo que hace algún cambio mal, y fuera del modo edición se ve la portada con los dos botones, y no se puede avanzar, y cuando le pido cambios sobre eso, introduzco los cambios en el código, y no cambia nada, y tengo que volver a la versión anterior del código. No sé si tiene sentido, pero me da la sensación de que de alguna manera esa página que veo en el modo edición, es una página que "existe" en el código, pero que después no se ve fuera del modo edición, y por eso al pedirle cambios e introducirlos, yo no los veo en la previsualización. No sé si me estoy explicando bien.
En resumen, lo que quiero saber es si algo del código que esté mal puede explicar eso, y qué habría que hacer para cambiarlo adecuadamente, para tratar de reducir los problemas a la hora de hacer más cambios.
Mando todos los códigos aquí:
Código:
CÓDIGO HTML
===========
<div class="container">
<div id="questionnaire">
<!-- Nueva Página de Portada -->
<div class="page active" id="coverPage">
<h2>Test de Ansiedad</h2>
<img src="https://images.pexels.com/photos/459051/pexels-photo-459051.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2" alt="" id="coverImage">
<button type="button" id="startButton">Iniciar</button>
</div>
<!-- Página 1 (preguntas 1 y 2) -->
<div class="page">
<!-- Pregunta 1 -->
<div class="question">
<p>1. Me preocupo demasiado por cosas sin importancia</p>
<div class="options">
<label><input type="radio" name="q1" value="1"> Casi nunca</label>
<label><input type="radio" name="q1" value="2"> A veces</label>
<label><input type="radio" name="q1" value="3"> A menudo</label>
<label><input type="radio" name="q1" value="4"> Casi siempre</label>
</div>
</div>
<!-- Pregunta 2 -->
<div class="question">
<p>2. Me canso muy rápidamente</p>
<div class="options">
<label><input type="radio" name="q2" value="1"> Casi nunca</label>
<label><input type="radio" name="q2" value="2"> A veces</label>
<label><input type="radio" name="q2" value="3"> A menudo</label>
<label><input type="radio" name="q2" value="4"> Casi siempre</label>
</div>
</div>
</div>
<!-- Repite esta estructura para las páginas restantes -->
<!-- Página 2 (preguntas 3 y 4) -->
<div class="page">
<!-- Pregunta 3 -->
<div class="question">
<p>3. Siento ganas de llorar</p>
<div class="options">
<label><input type="radio" name="q3" value="1"> Casi nunca</label>
<label><input type="radio" name="q3" value="2"> A veces</label>
<label><input type="radio" name="q3" value="3"> A menudo</label>
<label><input type="radio" name="q3" value="4"> Casi siempre</label>
</div>
</div>
<!-- Pregunta 4 -->
<div class="question">
<p>4. Me gustaría ser tan feliz como otros</p>
<div class="options">
<label><input type="radio" name="q4" value="1"> Casi nunca</label>
<label><input type="radio" name="q4" value="2"> A veces</label>
<label><input type="radio" name="q4" value="3"> A menudo</label>
<label><input type="radio" name="q4" value="4"> Casi siempre</label>
</div>
</div>
</div>
<!-- Página 3 (preguntas 5 y 6) -->
<div class="page">
<!-- Pregunta 5 -->
<div class="question">
<p>5. Pierdo oportunidades por no decidirme pronto</p>
<div class="options">
<label><input type="radio" name="q5" value="1"> Casi nunca</label>
<label><input type="radio" name="q5" value="2"> A veces</label>
<label><input type="radio" name="q5" value="3"> A menudo</label>
<label><input type="radio" name="q5" value="4"> Casi siempre</label>
</div>
</div>
<!-- Pregunta 6 -->
<div class="question">
<p>6. Me falta confianza en mi mismo</p>
<div class="options">
<label><input type="radio" name="q6" value="1"> Casi nunca</label>
<label><input type="radio" name="q6" value="2"> A veces</label>
<label><input type="radio" name="q6" value="3"> A menudo</label>
<label><input type="radio" name="q6" value="4"> Casi siempre</label>
</div>
</div>
</div>
<!-- Página 4 (preguntas 7 y 8) -->
<div class="page">
<!-- Pregunta 7 -->
<div class="question">
<p>7. Me rondan y molestan pensamientos sin importancia</p>
<div class="options">
<label><input type="radio" name="q7" value="1"> Casi nunca</label>
<label><input type="radio" name="q7" value="2"> A veces</label>
<label><input type="radio" name="q7" value="3"> A menudo</label>
<label><input type="radio" name="q7" value="4"> Casi siempre</label>
</div>
</div>
<!-- Pregunta 8 -->
<div class="question">
<p>8. Me afectan tanto los desengaños que no puedo olvidarlos</p>
<div class="options">
<label><input type="radio" name="q8" value="1"> Casi nunca</label>
<label><input type="radio" name="q8" value="2"> A veces</label>
<label><input type="radio" name="q8" value="3"> A menudo</label>
<label><input type="radio" name="q8" value="4"> Casi siempre</label>
</div>
</div>
</div>
<!-- Página 5 (preguntas 9 y 10) -->
<div class="page">
<!-- Pregunta 9 -->
<div class="question">
<p>9. Evito enfrentarme a las crisis o dificultades</p>
<div class="options">
<label><input type="radio" name="q9" value="1"> Casi nunca</label>
<label><input type="radio" name="q9" value="2"> A veces</label>
<label><input type="radio" name="q9" value="3"> A menudo</label>
<label><input type="radio" name="q9" value="4"> Casi siempre</label>
</div>
</div>
<!-- Pregunta 10 -->
<div class="question">
<p>10. Veo que las dificultades se amontonan y no puedo con ellas</p>
<div class="options">
<label><input type="radio" name="q10" value="1"> Casi nunca</label>
<label><input type="radio" name="q10" value="2"> A veces</label>
<label><input type="radio" name="q10" value="3"> A menudo</label>
<label><input type="radio" name="q10" value="4"> Casi siempre</label>
</div>
</div>
</div>
<!-- Mensaje final después de completar el cuestionario -->
<div class="final-message">
<p class="thank-you-text">Recuerda que estos resultados NO representan un diagnóstico clínico. Puedes contactarnos en el formulario que hay más abajo.</p>
<button type="button" id="restartButton">Reiniciar Test</button> <!-- Botón de reinicio -->
</div>
<!-- Botón de navegación -->
<div class="navigation">
<button type="button" id="nextButton">Siguiente</button>
</div>
</div>
</div>
CÓDIGO CSS
==========
.container {
max-width: 600px;
margin: 20px auto;
padding: 20px;
background-color: #fff;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
#coverPage {
text-align: center;
padding: 5px;
}
#coverPage h2 {
margin-bottom: 5px;
}
#questionnaire .page {
display: none;
}
#questionnaire .page.active {
display: block;
}
#questionnaire .final-message {
display: none;
text-align: center;
margin-top: 20px;
}
#questionnaire .question p {
font-size: 18px;
margin-bottom: 10px;
}
#questionnaire .options label {
display: block;
margin: 5px 0;
cursor: pointer;
}
#questionnaire .options input[type="radio"] {
margin-right: 10px;
}
/* Estilos para botones generales, incluyendo Iniciar, Siguiente y Reiniciar */
#questionnaire .navigation button,
#coverPage #startButton,
#questionnaire .final-message #restartButton { /* Botón de reiniciar agregado */
background-color: #3375B8;
color: white;
border: none;
padding: 10px 20px;
font-size: 16px;
border-radius: 5px;
cursor: pointer;
display: block;
margin: 20px auto;
}
/* Estilos para el efecto hover de los botones */
#questionnaire .navigation button:hover,
#coverPage #startButton:hover,
#questionnaire .final-message #restartButton:hover { /* Botón de reiniciar agregado */
background-color: #295C90;
}
.description-text {
font-size: 14px; /* Ajusta este valor al tamaño de fuente que prefieras */
}
.thank-you-text {
font-size: 15px; /* Ajusta este valor al tamaño de fuente que prefieras */
}
.interpretation-text {
font-size: 20px; /* Ajusta este valor al tamaño de fuente que prefieras */
}
#coverImage {
max-width: 80%; /* Asegura que la imagen no exceda el ancho del contenedor */
height: auto; /* Mantiene la proporción de la imagen */
margin: 10px 0; /* Agrega espacio arriba y abajo de la imagen */
border-radius: 10px; /* Opcional: bordes redondeados para seguir la estética */
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
CÓDIGO JAVASCRIPT
=================
<script>
document.addEventListener('DOMContentLoaded', function() {
var pages = document.querySelectorAll('#questionnaire .page');
var finalMessage = document.querySelector('#questionnaire .final-message');
var navigationContainer = document.querySelector('#questionnaire .navigation');
var nextButton = navigationContainer.querySelector('button');
var startButton = document.getElementById('startButton');
var restartButton = document.getElementById('restartButton');
var interpretationElement = document.createElement('p');
var descriptionElement = document.createElement('p');
descriptionElement.className = 'description-text'; // Añadir clase al elemento de descripción
interpretationElement.className = 'interpretation-text'; // Añadir clase al elemento de interpretación
finalMessage.insertBefore(interpretationElement, finalMessage.firstChild);
finalMessage.insertBefore(descriptionElement, interpretationElement.nextSibling);
var currentPageIndex = 0;
var errorMessage = document.createElement('p');
errorMessage.style.color = 'red';
errorMessage.textContent = 'Por favor, responde a todas las preguntas antes de continuar.';
navigationContainer.insertBefore(errorMessage, nextButton);
errorMessage.style.display = 'none';
function calculateScore() {
var score = 0;
document.querySelectorAll('#questionnaire input[type="radio"]:checked').forEach(function(input) {
score += parseInt(input.value, 10);
});
return score;
}
function getScoreInterpretation(score) {
var interpretation = '';
var description = '';
if (score >= 10 && score <= 15) {
interpretation = 'Ansiedad muy baja';
description = 'Si tu puntuación en el test indica un nivel de ansiedad bajo, esto sugiere que actualmente estás experimentando un nivel de estrés y preocupación que se considera dentro de un rango normal y manejable. Puede que enfrentes situaciones estresantes de manera ocasional, pero parece que tienes buenas estrategias para afrontarlas. Aunque tu nivel de ansiedad no es alarmante, siempre es beneficioso mantener prácticas saludables de autocuidado, como una buena alimentación, ejercicio regular, y técnicas de relajación. Recuerda, si en algún momento sientes que tus niveles de ansiedad aumentan o comienzan a interferir en tu vida diaria, considera buscar el apoyo de un profesional de la salud mental.';
} else if (score >= 16 && score <= 25) {
interpretation = 'Ansiedad moderada';
description = 'Tu puntuación indica un nivel de ansiedad moderado. Esto significa que puedes estar experimentando episodios de ansiedad que son más intensos o frecuentes que lo habitual. Podrías notar que ciertas situaciones te generan una preocupación considerable o que te sientes nervioso/a con relativa frecuencia. Es importante reconocer estos sentimientos y considerar estrategias para manejarlos, como técnicas de relajación, ejercicio regular y, si es necesario, hablar sobre tus preocupaciones con amigos o familiares. Si sientes que tu ansiedad está comenzando a afectar tu rutina diaria o tu bienestar, te recomendamos consultar con un profesional de la salud mental para obtener orientación y apoyo adicional.';
} else if (score >= 26 && score <= 34) {
interpretation = 'Ansiedad alta';
description = 'Si tu puntuación refleja un nivel de ansiedad alta, es posible que estés enfrentando un estrés significativo en tu vida. Puede que experimentes síntomas físicos y emocionales de ansiedad de manera frecuente, lo que puede estar afectando tu capacidad para funcionar eficazmente en tu vida diaria. Es crucial que no ignores estos síntomas. Considera adoptar técnicas de manejo del estrés y bienestar, como la meditación, ejercicio regular, y asegurarte de tener suficiente descanso. Dada la intensidad de tus síntomas, te aconsejamos encarecidamente que busques la ayuda de un psicólogo o un profesional de la salud mental. Un especialista puede ofrecerte estrategias más específicas y un plan de tratamiento adecuado.';
} else if (score >= 35 && score <= 40) {
interpretation = 'Ansiedad muy alta';
description = 'Una puntuación que indica un nivel de ansiedad muy alto sugiere que estás experimentando un grado severo de ansiedad, que podría estar interfiriendo significativamente en tu vida cotidiana y en tu bienestar general. Puede que te encuentres lidiando con síntomas intensos y persistentes, que afectan tu capacidad para manejar las tareas diarias, tus relaciones y tu estado de ánimo general. Este nivel de ansiedad requiere atención profesional inmediata. Te recomendamos contactar a un psicólogo o a otro profesional de la salud mental tan pronto como sea posible. El apoyo profesional es esencial para ayudarte a comprender y manejar tu ansiedad de manera efectiva y para trabajar hacia una recuperación sostenida.';
} else {
interpretation = 'Puntuación fuera de rango';
description = '';
}
interpretationElement.textContent = interpretation;
descriptionElement.textContent = description;
}
function isCurrentPageAnswered() {
var currentPage = pages[currentPageIndex];
var questions = currentPage.querySelectorAll('.question');
for (var i = 0; i < questions.length; i++) {
if (questions[i].querySelector('input[type="radio"]:checked') === null) {
return false;
}
}
return true;
}
function updatePageVisibility() {
pages.forEach(function(page, index) {
page.style.display = index === currentPageIndex ? 'block' : 'none';
});
var isLastPage = currentPageIndex === pages.length;
finalMessage.style.display = isLastPage ? 'block' : 'none';
nextButton.style.display = currentPageIndex > 0 && !isLastPage ? 'inline-block' : 'none';
nextButton.innerText = isLastPage ? 'Finalizar' : 'Siguiente';
navigationContainer.style.display = currentPageIndex > 0 && !isLastPage ? 'block' : 'none';
document.getElementById('coverPage').style.display = currentPageIndex === 0 ? 'block' : 'none';
errorMessage.style.display = 'none';
if (isLastPage) {
var score = calculateScore();
getScoreInterpretation(score);
}
}
startButton.addEventListener('click', function() {
currentPageIndex = 1;
updatePageVisibility();
});
nextButton.addEventListener('click', function() {
if (isCurrentPageAnswered()) {
currentPageIndex++;
updatePageVisibility();
} else {
errorMessage.style.display = 'block';
}
});
restartButton.addEventListener('click', function() {
document.querySelectorAll('#questionnaire input[type="radio"]:checked').forEach(function(input) {
input.checked = false;
});
currentPageIndex = 0;
updatePageVisibility();
});
updatePageVisibility();
});
</script>